How to Make Website Mobile Friendly: A Quick Starter Guide

In today’s digital age, ensuring that your website is mobile-friendly is not just a luxury—it’s a necessity. With an increasing number of users accessing the web through smartphones and tablets, how to make websites mobile friendly has become a crucial step for any business or individual looking to enhance their online presence.
This guide will walk you through the essential steps to optimise your website for mobile devices, ensuring a seamless user experience. For a professional touch, consider exploring web services to ensure your site is optimised from the start.
Why Mobile-Friendliness Matters
Mobile-friendliness is a key factor in user experience and search engine optimization (SEO). When a website is not optimised for mobile, it can result in poor navigation, slow load times, and an overall frustrating experience for the user.
This, in turn, can lead to higher bounce rates and lower rankings on search engine results pages (SERPs). Therefore, learning how to make the website mobile friendly is critical for maintaining your site's competitiveness in the digital marketplace.
Assessing Your Current Website
Before diving into the steps to optimise a web page for mobile, it's essential to assess your current website's mobile performance. You can use various tools like Google's Mobile-Friendly Test or BrowserStack's mobile-friendly checker to evaluate how well your website performs on mobile devices.
These tools will provide you with insights into areas that need improvement, such as font sizes, button placements, and load times.
Steps to Make Your Website Mobile-Friendly
1. Adopt a Responsive Design
A responsive design is the foundation of a mobile optimised website. It allows your website to automatically adjust its layout and content based on the screen size of the device being used.
This means that whether a user is accessing your site from a desktop, tablet, or smartphone, they will have an optimal viewing experience. To get started, check out mobile-first solutions for creating designs that work seamlessly on all devices.
2. Simplify Navigation
Mobile users often have different needs compared to desktop users. Simplifying your website's navigation is crucial. Ensure that menus are easy to access and use, and consider using a hamburger menu to save space. This makes it easier for users to find the information they need without having to scroll through cluttered pages.
3. Optimise Images and Media
Large images and videos can significantly slow down your website's load time on mobile devices. To improve performance, compress images and use the appropriate file formats. Additionally, consider using lazy loading, which loads images only as they are needed, to enhance the browsing experience on mobile.
4. Use Mobile-Friendly Fonts
Text that is too small or too large can be difficult to read on mobile devices. Use legible fonts and ensure that text sizes are appropriate for smaller screens. This simple adjustment can greatly improve the readability and overall user experience.
5. Optimise Forms for Mobile Use
Forms are a critical element of many websites, especially for e-commerce and lead generation. To ensure that your forms are mobile-friendly, use larger input fields, minimise the number of required fields, and enable auto-fill where possible. This will make it easier for users to complete forms on their mobile devices.
6. Test Across Multiple Devices
To ensure that your website is truly mobile-friendly, it's important to test it across various devices and screen sizes. This includes not only smartphones and tablets but also different operating systems and browsers. This step will help you identify any issues that might not be apparent when testing on a single device.
Enhancing User Experience on Mobile
Once you’ve implemented the steps above, the next phase is to focus on making your website more engaging for mobile users. Here are some additional tips on how to create a mobile friendly website that stands out:
Prioritise Content
Mobile users often seek quick and easily accessible information. Structure your content in a way that highlights the most important information first. Use headings, bullet points, and concise paragraphs to make content skimmable.
Focus on Speed
Website speed is even more critical on mobile. Users expect pages to load within seconds, or they might leave your site. Optimise your site’s speed by reducing the number of plugins, compressing files, and leveraging browser caching.
Incorporate Touch-Friendly Elements
Mobile devices rely on touchscreens, so it's important to make your website touch-friendly. This means using larger buttons, minimising the need for pinch-to-zoom, and ensuring that clickable elements are spaced adequately to prevent accidental clicks.
Common Pitfalls to Avoid
While optimising your site for mobile, there are common pitfalls to be aware of:
Ignoring Desktop Users: While mobile optimization is critical, don't forget about desktop users. Ensure your website performs well across all devices.
Overcomplicating Design: A mobile-friendly design should be simple and user-centric. Avoid clutter and focus on delivering a clean, streamlined experience.
Neglecting Regular Testing: Mobile technology is constantly evolving. Regularly test your website to ensure it remains optimised for new devices and browsers.
Making Your Website Mobile Friendly: Final Thoughts
Creating a mobile-friendly website is not just about following a set of rules; it's about ensuring that every user, regardless of the device they use, has a positive experience on your site.
By following this quick start guide and focusing on user experience, you can effectively learn how to make a website look better on sites and ensure your website is both web and mobile optimised.
For advanced strategies and professional assistance, explore MobiFirst’s web services, and see how their mobile-first approach can elevate your site's mobile performance. Additionally, eCommerce solutions offer specific optimizations for online stores to enhance mobile shopping experiences.
By taking these steps, you'll be well on your way to mastering how to make website mobile friendly and delivering an exceptional user experience that keeps visitors engaged, no matter what device they're using.
Heading
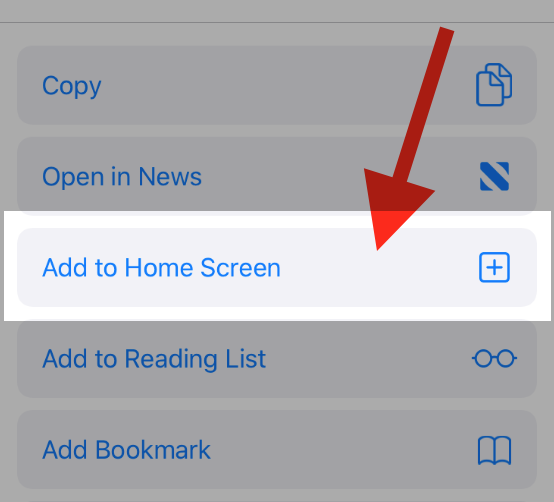
To add this web app to your homescreen, click on the "Share" icon
![]()
Then click on "Add to Home"

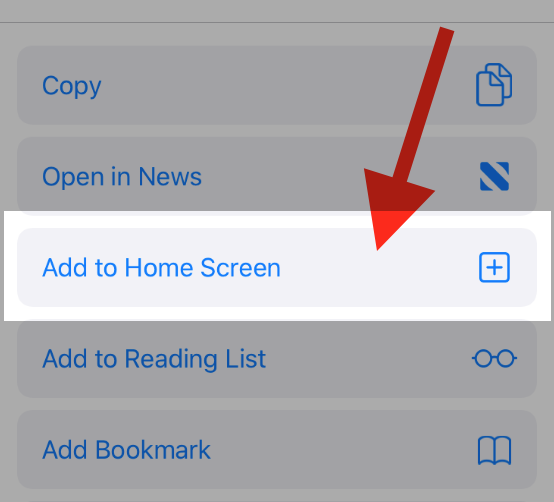
To add this web app to your homescreen, click on the "Share" icon
![]()
Then click on "Add to Home"

It looks like your browser doesn't natively support "Add To Homescreen", or you have disabled it (or maybe you have already added this web app to your applications?)
In any case, please check your browser options and information, thanks!
It looks like your browser doesn't natively support "Add To Homescreen", or you have disabled it (or maybe you have already added this web app to your applications?)
In any case, please check your browser options and information, thanks!
